daily post(er)
daily post(er)
At a time when I was looking for a challenge every day, I found one in the program I used daily. In my opinion I didn’t have enough knowledge of it yet and this thought was confirmed while exploring and experimenting. At the same time I wanted to create beautiful images and combine colors that I didn’t dare to combine before.
I tried to use every button and function of photoshop in this series to enrich my own knowledge and to be able to take this knowledge to the next projects and challenges. With the gained experience I came to a series/images daily that support this quest and above all give a varied image.














the new news
the new news
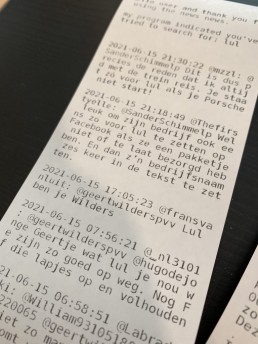
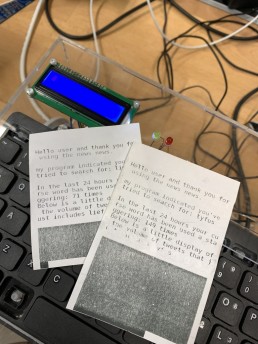
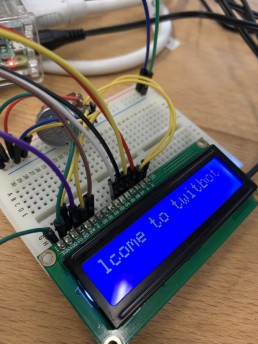
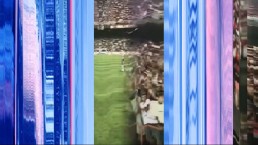
A confrontation with the current online reality.
An interactive machine in which the user unsuspectingly delves into the archives of tweets sent to journalists. Every day, many Dutch journalists are threatened and aggressively treated online, leading to a current threat to the freedom of the press.
In the new news, it is the user’s turn. By entering a word, the new news can produce a daily report of tweets containing your word addressed to Dutch Journalists. In one fell swoop, what they experience on a daily basis is tangible and visible. Because of the algorithm, it can happen that your typed word is not approved, and you have to search for your own limits of what you want to know. The technology in the machine is visible as an ode to what we all secretly long for again, a time with less technology.








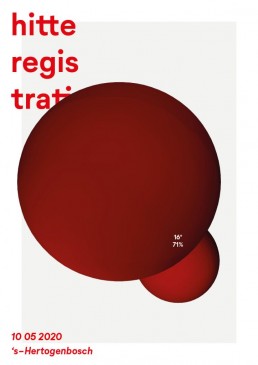
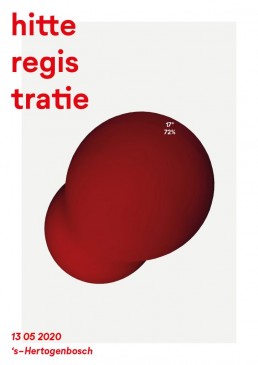
the heat calendar
the heat calendar
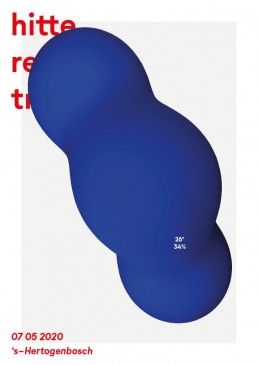
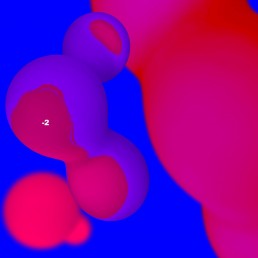
A spare time project where the heat in our school building was the foundation for the start of this project.
A generative design project where I tried to capture the weather in a location unique calendar.
Determined by your location the code looks for the temperature and the humidity of your location. With the data the 3D visual will change and grow or shrinks based on this. This way you’ll get your unique poster for your location.









handjes thuis
handjes thuis
In the last semester of year three it was the intention to set up a physical exhibition. Unfortunately due to circumstances this could not be continued and the whole exhibition had to be put online.
The design of the poster and digital development of the exhibition ended up in my hands. The exhibition has been put online with all the work of the students of grade three and can still be found online here: handjes-thuis.nl
In this exhibition three design directions came together. In order to emphasize this well, for each direction a different colour was chosen that best fits that direction.

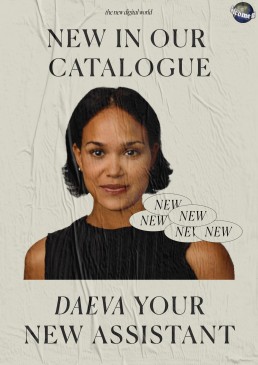
daeva
daeva
What if in the near future our paper money hasn’t got any value anymore and we need to start paying with mobile data? A virtual assistant looking over your shoulder.
currently working on
Daeva is a virtual assistant who constantly looks over your shoulder at how you use your mobile data.
The increasing digitalization of our society is insurmountable, but because of Daeva’s input, action is more likely to be taken if you handle your data in a negative way. Trying to find your new love on Tinder is made more difficult and an interesting article about the working of artificial intelligence is applauded.
How does Daeva work and how does she influence our daily lives?




yes or no
yes or no
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi leo justo, hendrerit auctor congue nec, vestibulum in lacus. Suspendisse potenti. Cras rhoncus tortor et consectetur tristique. Nulla eu rhoncus velit. Aliquam est nibh, tincidunt ac imperdiet sit amet, mollis vehicula nisl.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi leo justo, hendrerit auctor congue nec, vestibulum in lacus. Suspendisse potenti. Cras rhoncus tortor et consectetur tristique. Nulla eu rhoncus velit. Aliquam est nibh, tincidunt ac imperdiet sit amet, mollis vehicula nisl. Nam at pulvinar magna, eget sodales ex. Nunc nec sapien tristique est sodales molestie a et dui. Proin ante dolor, consequat at libero vitae, maximus posuere dui. Sed dapibus, felis vel placerat tristique, risus nibh vestibulum felis, non sodales enim nisl quis risus. Nunc nec diam sodales, elementum nisi eget, fermentum tellus. Nulla venenatis tortor eu interdum dapibus.







bondgard
bondgard
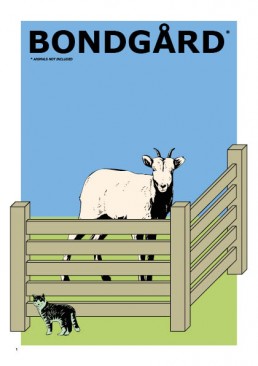
“Why would you set up a super sad place so sad that even the homeless don’t want to go to your yard?”
That was one of the reactions I got after a little interview with a volunteer at a local petting zoo. I wondered how I could convince the owner to do something about it.
A game in which the answer had to be passed on to him at all times. Invitations to join the game for a day were sent to all primary schools within a radius of 25km. hundreds of phone calls he had to click away one day until he finally changed something about this super sad place.






the beautiful world
the beautiful world
A bad image doesn’t necessarily have to be ugly.
In a generative and incomprehensible way I wanted to turn accidents, forest fires and other serious events into fine images.
The thought that something bad or unfortunate can’t be watched is what squeezed my mind. In this way I wanted to change the way we look at it into a way that, out of amazement at the fact that we can look at these images
written in java





music in digits
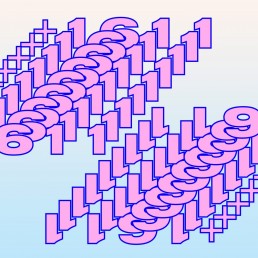
music in digits
in my spare time I like to compile spotify playlists based on + & – digits. based on my mood and the feeling I get by listening to songs for these playlist i make covers based on the digits of the list.
Because of the sometimes surprising results I learn the possibilities of certain programs and functions. Besides the time-killing aspect I also like to continuously challenge myself to come up with something new for the covers of my Spotify lists.








generave
generave
This project was the final assignment of the minor “Scripting For Designers” at the computer science department of the Hogeschool Arnhem/ Nijmegen (HAN).
A creative coding project in which I used sonic Pi (Ruby) and Processing (Java) to create a generative, spatial and fully interactive music installation.
The visitors were able to move through the linked Kinect and processing visuals. The visuals were constantly changing due to the changing pitch of the music. Because these were completely generative, the visuals kept changing after a switch in the generated music.

